Prestashop Speed Optimization | Fast Loading
Prestashop Speed Optimization: Boost up your eCommerce store with the help of various image optimization tools like lazy load, webP images. Display device responsive images with the help of picture tag or DPR.
Module is MultiShop Compatible.
- Description
- Reviews
- FAQ
- Customers ()
- Specifications
- Cloud Hosting
- Changelog
Prestashop Speed Optimization: The module helps in improving the performance of the store with the help of various optimization tools & techniques. Functionalities like lazyload & display of device responsive images help in increasing the speed & performance of the store.
It also provides you to display *webP images on the store instead of jpg. The webP images are one of the best alternatives to have a better quality of images with lesser size. Lesser size means faster loading & improved user experience.
*To use the functionality of webP images, you must install our Prestashop Google webP Image Converter module.
Note: PrestaShop Speed Optimization module is MultiShop Compatible.

Prestashop Speed Optimization Features -
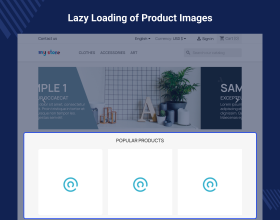
- Enable or disable lazy loading of the product images.
- Choose to upload custom GIF file for the lazyload image.
- Enable image responsiveness either with the help of DPR(Device Pixel Ratio) or picture tag.
- Use webP* images to display better quality images with lesser size which in turn will reduce the loading time of the webpage.
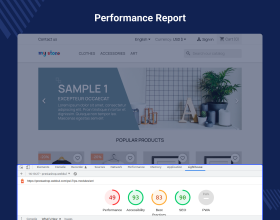
- Improves the performance and speed of the website.
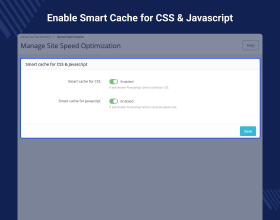
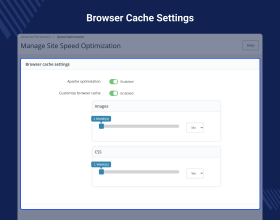
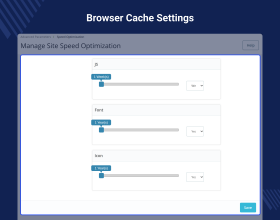
- Enable or disable the default settings of Prestashop smart cache for CSS & Javascript.
- Enable customization of browser cache to save files in the browser locally for the desired time span.
- Module translation is available in following languages: French (fr), Arabic(ar), Spanish(es), German(de), Italian(It), Russian(ru), Japanese(ja), Dutch(nl), Bulgarian (bg), Portuguese (pt).
Importance of speed optimization
Speed optimization has now become very much necessary with the presence of multiple eCommerce websites serving in the same domain. Now, the customer has multiple options to buy even a single piece of needle. And, if by any chance you have failed to serve the needs of the customer in any way. Then the likelihood of return of that customer to the website hangs between zero to none.
The poor performance of your website can cost you sales as the customer may bounce back if the loading of the website takes time. Hence, optimization of images and browser cache configuration will help you to make your website more responsive & faster.
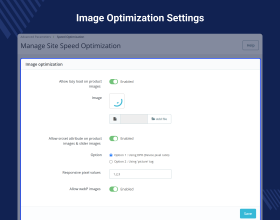
Image optimization
The module provides dedicated settings for the better optimization of images of the store. Optimized images help to decrease the loading time of the webpage. Various options available in the configuration are:
- Choose to apply lazy loading on the images of the store.
- Use inbuilt loader or custom loader for the lazy loading.
- Display device responsive images by DPR or Picture tag.
- Display webP images* instead of other image formats to make the loading speed even faster.
*To use the functionality of webP images, you must install our Google webP image converter module.

Prestashop Speed Optimization Support -
For any query or issue please create a support ticket here http://webkul.uvdesk.com
You may also check our other top-quality PrestaShop Extensions.
Specifications
Recent Reviews
Write a reviewParabéns! Recomendo .
O modulo é muito bom, realmente ajuda bastante na velocidade do site. Mas melhor ainda que o modulo é o atendimento. Equipe FANTASTICA! Recomendo a todos que tem interesse.
Frequently Asked Questions
Move to Cloud Today
AWS Free tier hosting for one year by amazon web services, for more details please visit AWS Free Tier.
GCP Free tier hosting for one year with 300 credit points by google cloud platform, for more details please visit GCP Free Tier.
Azure free tier hosting for one year with 25+ always free services, for more details please visit Azure Free Tier.
In our default configuration we will provide tremendous configuration for your eCommerce Website which is fast to load and response.
Default Configuration Details of Server
- 1 GB RAM
- 1 Core Processor
- 30 GB Hard Disk
- DB with 1 GB RAM and 1 Core Processor
* Server Configuration may vary as per application requirements.
Want to know more how exactly we are going to power up your eCommerce Website with Cloud to fasten up your store. Please visit the Cloudkul Services.
Get Started with Cloud