
QloApps Frontpage Slideshow
QloApps Frontpage slideshow is an add-on which will create an image slider on your homepage. You can customize the slider by adding navigation options, slide numbers, add intervals between sliders, etc. Further you can upload unlimited images in the slider.
- Description
- Reviews
- FAQ
- Customers ()
- Specifications
- Cloud Hosting
- Changelog
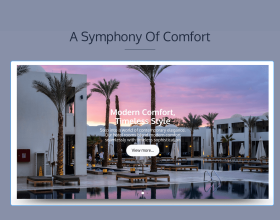
QloApps Frontpage Slideshow will add a slideshow of your hotel booking website. If you want to grab the eye-balls of visitors of your website then this module is for you. The users will stay longer on your website. Thus, indicating the site engines that the site is engaging. Eventually, your sites SEO will boost up.

Highlighted Features
Add Unlimited Images
Add any number of custom images in a slider to showcase the newest room offers and your hotel's ameneties.
Animation Effects
Make your slider look attractive using various animation effects provided.
Navigation Styles
Choose from various button styles for the navigation.
Highly Customizable options
Select from different pagination options, display the progress bar, apply the slider on the different positions on your website.
Why use QloApps Frontpage Slideshow?
Nowadays guests don't have enough time to go through all the details of your hotel. Showcase your hotel's rooms and amenities through slider images is a perfect solution to convey information and attract guests to your property.
By showing an attractive and striking slider on your landing page and on different positions on your website will help you to grow your hotel business.
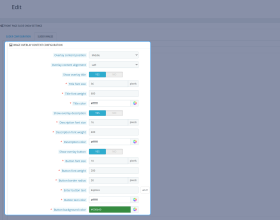
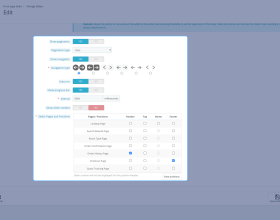
Module Configuration
After the successful installation of the module, you can set the below parameters for the slide show:
- Enable Auto adjusting of slider height or adjust the height manually.
- Adjust the speed of the slider.
- Choose a custom slider animation.
- Customize the pagination type for the slider.
- Place slider on various positions on the website.

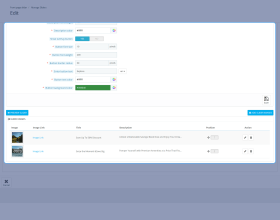
Slider Images
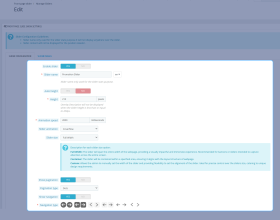
Customize the slider images as per your need. Set the below parameters to configure the slider images.
- Set the Overlay content position on the image from the top, middle and bottom.
- Align the overlay content within its position on the slider.
- Enable/Disable the toggle to display the title.
- Enable/Disable the toggle to display the overlay description.
- Enable/Disable the toggle to display a button on the overlay.

QloApps Frontpage Slideshow Support -
For any query or issue please create a support ticket here
You may also check our other top-quality QloApps Add-ons.
Specifications
Move to Cloud Today
AWS Free tier hosting for one year by amazon web services, for more details please visit AWS Free Tier.
GCP Free tier hosting for one year with 300 credit points by google cloud platform, for more details please visit GCP Free Tier.
Azure free tier hosting for one year with 25+ always free services, for more details please visit Azure Free Tier.
In our default configuration we will provide tremendous configuration for your eCommerce Website which is fast to load and response.
Default Configuration Details of Server
- 1 GB RAM
- 1 Core Processor
- 30 GB Hard Disk
- DB with 1 GB RAM and 1 Core Processor
* Server Configuration may vary as per application requirements.
Want to know more how exactly we are going to power up your eCommerce Website with Cloud to fasten up your store. Please visit the Cloudkul Services.
Get Started with Cloud