PrestaShop Headless NextJS Theme
PrestaShop Headless NextJS Theme is built using NextJS for the website interface and integrated with PrestaShop using REST APIs. A highly customizable theme that helps you offer a seamless shopping experience to users.
- Uses ISR (Incremental Site Regeneration) for product pages.
- CMS and static pages built using SSG (Static Site Generation).
- Implemented Tailwind and PostCSS for theme.
- Get custom front end designs.
- Improves the performance of your website.
- Easily integrates with third party applications.
- Description
- Reviews
- FAQ
- Customers ()
- Specifications
- Cloud Hosting
- Changelog
PrestaShop Headless NextJS Theme - In today’s competitive ecommerce market, user experience is as important as products and services offered by companies. This is why the companies need to embrance the innovation like never before.
With traditional ecommerce architecture, your frontend and backend are linked together. So, if you need to customize the storefront, you have to make changes to the backend code.
The headless architecture decouples the back end and front end, offering the flexibility to create custom and cutting edge user experiences.
Build multiple storefronts using NextJS framework that ensures a responsive and engaging user experience.
PrestaShop Headless NextJS Theme module integrates PrestaShop backend with frontend via APIs that allows businesses to plug and play various frontend solutions without impacting the backend commerce functionality.
The marketplace developed on PrestaShop with a headless approach is called an PrestaShop Headless multi-vendor marketplace
Important Note
- This theme is compatible with the default PrestaShop as well as with the Multi Vendor Marketplace.
- For this theme to work with the Multi Vendor Marketplace, you need to install Prestashop Advanced Multi Vendor Marketplace

Highlighted Features
Decoupled Architecture
Decouples frontend from the backend, thus allowing you to offer immense flexibility, scalability, and personalized experience.
API Integration
With REST APIs, the module lets you seamlessly integrate PrestaShop backend with multiple storefronts.
Optimized Performance
PrestaShop Headless Theme enables you to core web vitals that enhances the user experience of website.
Improved Security
Headless architecture offers more security as compared to traditional architecture by decoupling frontend and backend.
PrestaShop Backend Features
PrestaShop Headless NextJS Theme module facilitates the admin with various features to customize their websites from the backend.
- Allows you to create and manage banners that you want to show on the website.
- Configure featured products carousel.
- Customize the home page of the website.
- Allows you to add and manage multiple product blocks to be displayed in the front.

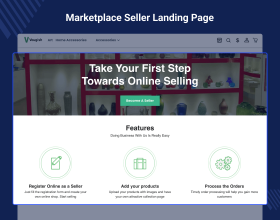
Banner Customization
Attract the attention of users by showcasing eye catching banners on the storefront. Add any number of banners from the back office and customize them as per need.
- Select the banner category (main banner, promotion banner, brand collection banner, etc) you would like to add.
- Set the custom title, sub title, and description of banner.
- Set the suquence in which banner will display in the front.
- Enable, disable, edit, or delete the banner.

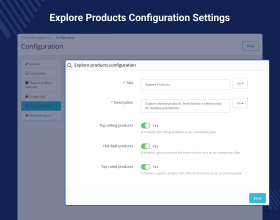
Add Product Blocks
Add the blocks of product that you would like to display in the front. Select the products to be displayed in a block.
- Set the custom title for the product block.
- Configure the sequence of the blocks.
- Enable, disable, edit, or delete the blocks.

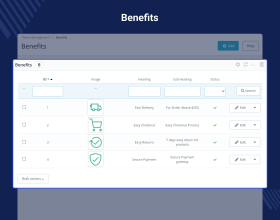
Add Benefits
Reassure customers of store’s trustworthiness by showcasing benefits like easy returns, payment security, free delivery, original products, etc in a dedicated section on the store. Add multiple benefits by setting heading, sub heading, and image.

Manage Website’s Mega Menu
PrestaShop Headless NextJS Theme modules lets you manage mega menu with ease.
- Add the categories that you want to show in the mega menu.
- Set the sequence of categories to be displayed in mega menu.

PrestaShop Headless NextJS Theme Support-
For any query or issue please create a support ticket here http://webkul.uvdesk.com
You may also check our other top-quality PrestaShop Extensions.
Specifications
Move to Cloud Today
AWS Free tier hosting for one year by amazon web services, for more details please visit AWS Free Tier.
GCP Free tier hosting for one year with 300 credit points by google cloud platform, for more details please visit GCP Free Tier.
Azure free tier hosting for one year with 25+ always free services, for more details please visit Azure Free Tier.
In our default configuration we will provide tremendous configuration for your eCommerce Website which is fast to load and response.
Default Configuration Details of Server
- 1 GB RAM
- 1 Core Processor
- 30 GB Hard Disk
- DB with 1 GB RAM and 1 Core Processor
* Server Configuration may vary as per application requirements.
Want to know more how exactly we are going to power up your eCommerce Website with Cloud to fasten up your store. Please visit the Cloudkul Services.
Get Started with Cloud